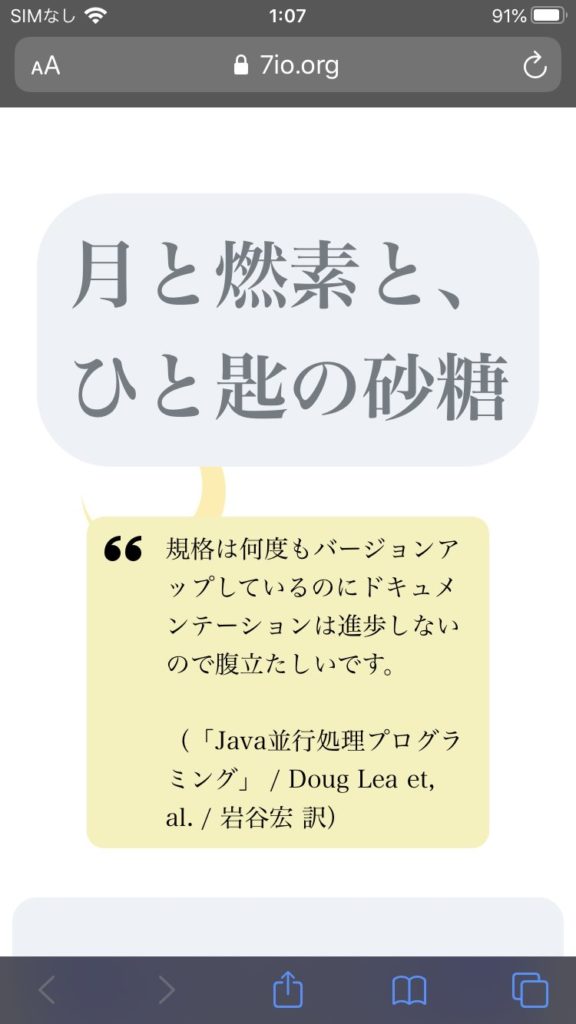
ブログのタイトルに合わせて、月と夕焼けをイメージしたテーマを自作してブログの模様替えをしてみました。

ソースコードはgithubで公開中です:
ledyba/wp-lunar-theme: theme of 7io.org
作り方は割と簡単で、次のファイルを作り…
| ファイル名 | 用途 |
|---|---|
| function.php | テーマの各テンプレートから参照できる関数 初期化、サイドバーの定義など |
| index.php | トップページの表示 |
| page.php | 固定ページの表示 |
| single.php | 各ブログ記事の表示 |
| archive.php | アーカイブ(月別、カテゴリ別)の表示 |
さらに、これらから参照されるサブテンプレート用のphpファイルと、CSSを用意すれば完成です。
公式のWikiにあるドキュメントもよくまとまってます。詳細は公式をチェックだ(書くのがめんどくさくなった)。
SVGの背景が遅い、どうしようもなく遅い
問題はここからです。今回のテーマ作成のサブテーマとして「ラスター画像(SVG)しかテーマには使わない」という縛りをなんとなく課してみまして、背景もSVGで用意しました。左に見える月の画像もSVGです。
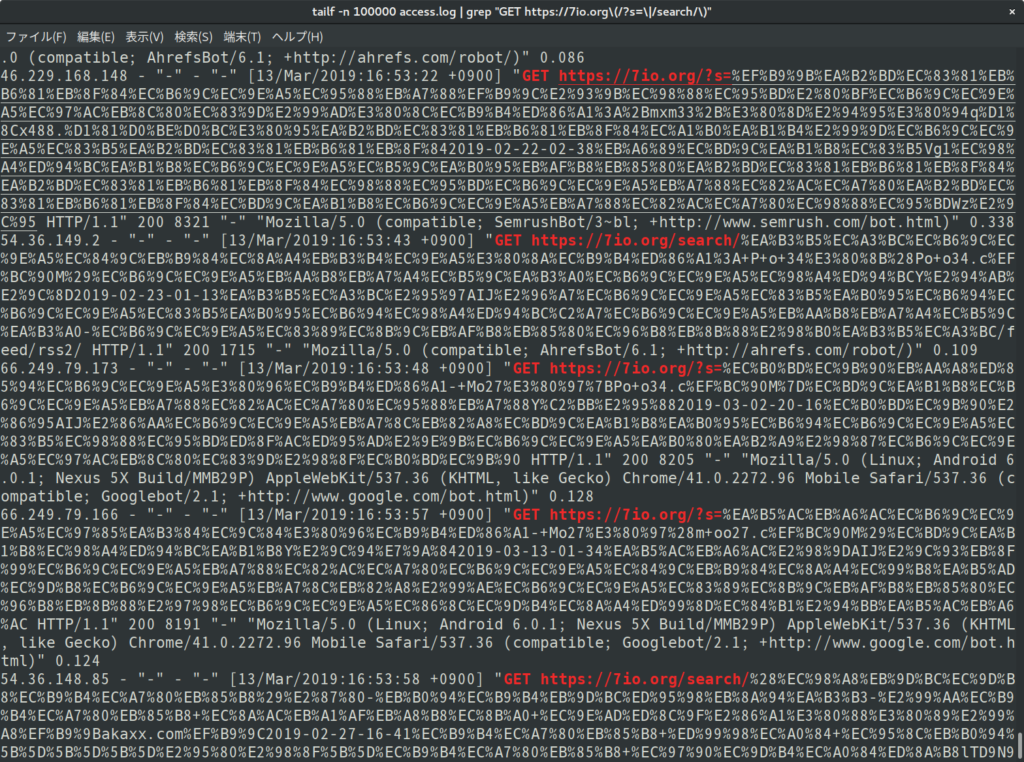
Firefoxから見ると何の問題もないのですが、Chromeから表示するとどうしようもなく遅い事に気が付きました。Ryzen Threadripperを使ってAMDのDiscrete GPUを使っても、フレームレートが落ちてるのが目で分かるぐらいに遅い。
計測してみると、1フレームを描画するのに100ms弱掛かっってました。これはいけない…。

しかもiPhoneでは背景が表示されすらしない。どうしようもねぇ〜。

CSSで同じことをするとなぜか爆速になる
うーんどうしたもんか、と思って。CSSのlinear-gradientで書き換えてみました。
とはいえ、
メモ: CSS グラデーションにおける色経由点の描画は、 SVG グラデーションと同じ規則に従います。
linear-gradient() – CSS: カスケーディングスタイルシート | MDN
だそうなので、SVGと一緒ならやっぱ遅いんじゃないかなぁ、と思いながらダメ元で。
しかし…どういう事でしょう、Paintingに掛かる時間が70倍近く速くなり、ほぼ60FPSを達成できるようになったのです…(!?)

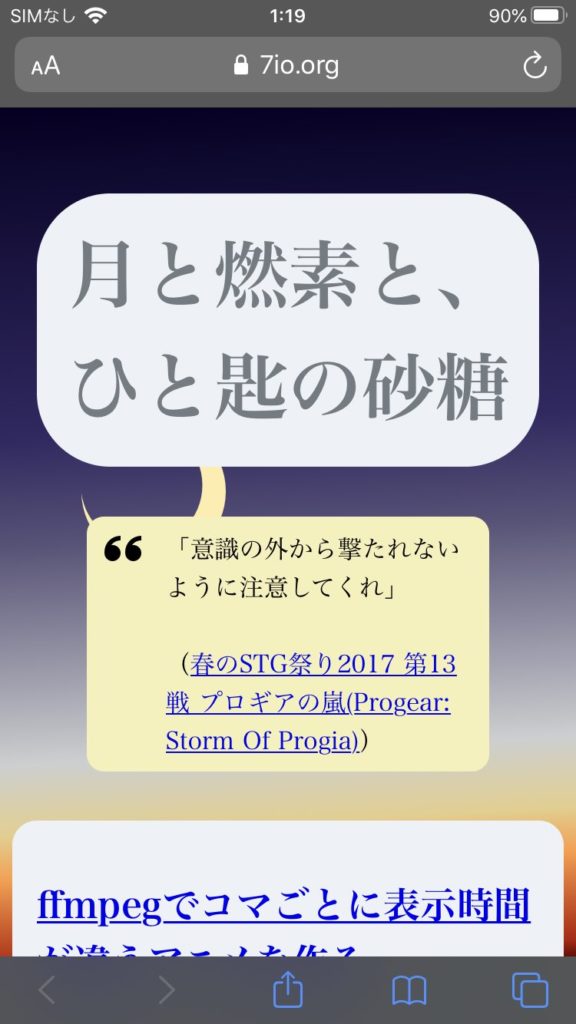
iPhoneからも背景がきちんと見れるようになりました:

SVGにはまだChrome/WebKitには早すぎるのかもしれない
たぶんですけど、SVGを背景に設定すると毎フレームSVGからbitmapにラスタライズするんでしょうね。他にもWebKitはSVGは遅いと6年前に言ってる人はいて、とくに改善されないまま現在に至ってるようです。
…はぁ。EdgeもChromiumに乗り換えてしまったし、ラスター画像大好きおじさんには苦しい時代が続くかもしれません。
Firefox頑張ってくれ〜〜〜〜〜このブログはFirefoxとフォクすけくんを応援してます!一番好きなブラウザです(やけくそ)!