まぁ、その、暇だったので、はい。
Twitterで日々バトルが繰り広げられる学習側の権利や、生成物の権利云々に関しては、
古くは今の著作権の元となった福沢諭吉の主張した版権から繰り返された、「情報はコピーも改変も配布も容易」なことに纏わる話の変奏曲の一種で1、コンピュータの世界でなら、
- プログラムの著作権が明示的には保護されていなかった事を突いてコピー商売でのしあがったSofmapや、
- 「ゲームは『映画の著作物』に相当する」として、頒布権を主張してゲームの中古流通を差し止めしようとした裁判や、
- そのままのコピーでも、受信だけなら(当時は)違法じゃないことを知っててWinnyの作者は受信専用Winnyを使ってた話や
- 「写真なんかその場へ行けば撮れるんだから、何の問題もないし嫌なら引っ越せよ!」と言いながら世界中の写真を公開したGoogleストリートビュー
のようなことを、また繰り返している。こういう穴をつくのは商売の世界ではありふれた話で、あとは文化庁で審議しつつ法律の整備待ちで、意見があるならTwitterで殴り合ってないで、パブリックコメントを出したり政治活動をしたり、訴訟して最高裁まで持ち込むなどするとよいのではないではないでしょうか、ここはなんとまだ民主主義国家なので、とだけ。
あぁ、もちろん法規制が整うまでに色々ビジネスやるのもよくある話です。ぼくから言えることは、ビジネス上の競合だけでなく、周りの警備会社の人や証券会社の人、雇った社員も含めて、その他大勢の人に刺されないようにも、気を付けるといいかもしれませんね。じゃあな、ご武運を。
それは置いといて。逆に美術の「模倣とそれに対する人間のいさかい」の歴史にはうといので、ご存じの方が居たら教えてもらえると助かります。
あ、あと、逆に生成AIで作ったものに著作権が認められるか(著作物性があるか)に関してもまだ議論中ですが(文化庁の資料p.39)、とりあえずわたしはこの記事の中で、わたしが自分のマシンを使って生成した画像について著作権を主張するつもりはありません。
…というクソ長い前置きの元はじめます。
UIを動かすぞい
Stable Diffusionそのままだと雑に動かすのは大変だと思ったので、定番っぽい stable-diffusion-webui をうごかしました。
環境は以下:
- Ryzen Threadripper 1950x
- DDR4 64GB
- Radeon 6800XT
- Ubuntu 24.04
- Python 3.12.3
- Rust 1.82.0 via rust-init
もう7年くらい前のPC2で、今はsshでつなぐサブの開発用マシンになってるんですが、実はあんまり性能が足りなくて困るという事はなかったりします。PC、進歩ねぇなぁ。
基本的には動かし方のマニュアル通りに動かしました。コロコロ変わると思うのでいちいち記録にはしません。
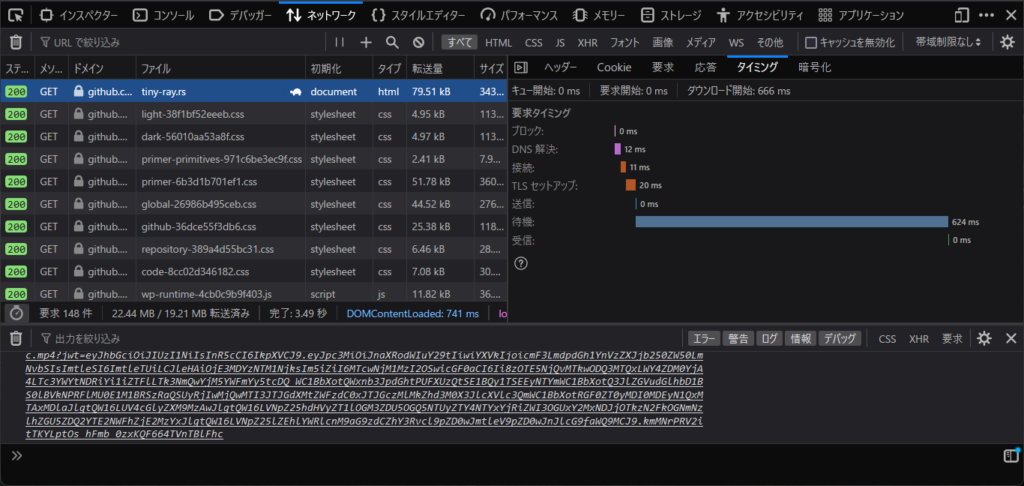
案の定コケる
[Bug]: issue with tokenizers · Issue #16445 · AUTOMATIC1111/stable-diffusion-webui
ここにある不具合そのものに突き当たりました。コメントだとPython 3.10じゃないからではないかとか、rustcのバージョンが新しいから(!)ダメなのではないか、といった議論があるのですが、Rustに関してはIssueに「解決した」とされるver 1.65.0まで下げても同じエラーでしたし、そもそもコンパイルエラーは casting &T to &mut T is undefined behavior と正当に思えるものですから3、rustのバージョンはそのまま1.82.0のまま動かすことにしました。
結果として、次で(わたしの環境では)動きました。
- transformersのライブラリを上げる。
requirements_versions.txtの transformersのところを`transformers==4.34.0`に変更する。
このバージョンの依存関係(の依存関係?)にあるrustのソースの該当箇所はunsafeで括ってる(大丈夫なのかな…) - transformersのあるAPIで同じ挙動をする(はず)の2つのパラメータの与え方があるので、もう1つの方に変更する。
しれっと書いてますけど、3時間ぐらい掛かりました。別のYouTuberの限界分譲地の謎の雑談生放送を聞いてる時の暇つぶしにはちょうどよかったかな、とだけ。
(´-`).。oO(…なんか…自分で描いた方が速くないか…)
Pythonの依存関係解決には、すこしだけ詳しく…なったような…。地獄ですねこれ。requirements.txtいい加減そろそろやめた方がいいんじゃない?w
こういうのを仕事として依頼したい時は、ぼくの会社の方にメールください(ダイマ)。もっとめんどくさくてもやるよ~(もちろんお金はもらいますけどもw)。
この件に関してプルリクを作ったのですが、このエラー自体はPythonとRustの、CPUの世界だけで閉じてるのですが、それでも環境によって起きたり起きなかったりするよくわかんない不具合のようで、一旦closeしました(後で書くけど、もうこのソフト飽きたので、ぼくがopenする事はないだろうが…)。2024年になっても、まだこんな感じなんですねぇ。もう2年経ったんだけどな。
出力するぞい
さて、ためしにFediverseの人が呟いてたジョークをそのまま入れました
この結果は、まさにおどろくべきものになりました。「ありがとう」という言葉を見せた水は明らかに、六角形のきれいな形の結晶をつくりました。それに対して「ばかやろう」の文字を見せた水は、結晶がばらばらに砕け散ってしまいました。そして、「masterpiece,best quality:1.4,super fine illustration,shiny skin,detailed skin,detailed face,detailed eyes,an extremely cute and beautiful girl,cowboy shot,beautiful face」という言葉を見せた水は、どこかで見たことがあるような美少女っぽい結晶をつくりました。
https://oransns.com/@Lincade/113386014063650493
この「呪文」自体はとりあえず最初に置いておくと効力を発揮する?ようで、このまんまの完全一致で検索を掛けるとこの後に色々自分で追加してる人が割と見つかります。「うらら迷路帖」で言うと「祝詞」みたいなもんだろな。…東西東西皆々さまに さあさあ八卦の八つ当たり!4
さて占いの結果はこちら。ガチャなんでなんか蓮コラみたいになってるやつが最初出て来たんですが5、流石に貼る気にはなれなかったので何回か回した結果になります。ちなみにイラストか実写かはプロンプトにillustrationって書いてあるのにガチャでした。その辺はGANの頃と一緒かな。これは実写と言っていいでしょう。

「cowboy shot」に引っ張られてるのかカウボーイ(カウガール?)になってます。ウケますね。これ思い出したわ(2021年。リンク先は生成AI特有のグロ画像注意)、なつかし:

…元の話に戻る(?)と、Stable Diffusionは「水」以下ってとこですかね?どうおもいます?
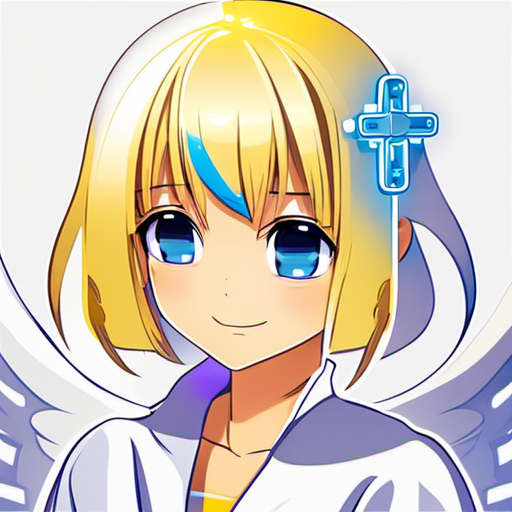
ちちぷいの呪文を試しにそのまま入れる
天使ちゃん | chichi-pui(ちちぷい)AIイラスト専用の投稿&生成サイト
ログインするとプロンプトがそのまんま出てくるのでそのまんま入れます。seedも書いてあるので同じやつ入れます。結果:
全然ちげぇじゃねぇか! LoRAを入れるのが前提なのかな。そうなると、生成AIででがちといわれる美少女の顔、いわゆる「マスピ顔」って、「よく使われてるLoRAでのマスピ顔」って事になるのかなぁ。LoRAもいろいろあるみたいから、うまいこと調合しないと元みたいな絵は出てこないんでしょうね。この辺は追いかける気力もないので「たぶん」という事にしておきます。
あぁ、そうそう、seedを一緒にしないとマジで全然違う絵しか出てきませんし、半分以上はマジで単なるキモいだけのノイズです。
(´-`).。oO(…やっぱ…なんか自分で描いた方が速くないか…)
【追記】「マスピ顔」はNovelAI発祥(らしい)です。NovelAIはモデルみんなで共有だもん、なるほどね。マスピ顔を拝んでみたかったのがこれやった理由の1つではあるんですけど、そっか、拝めないのか…。
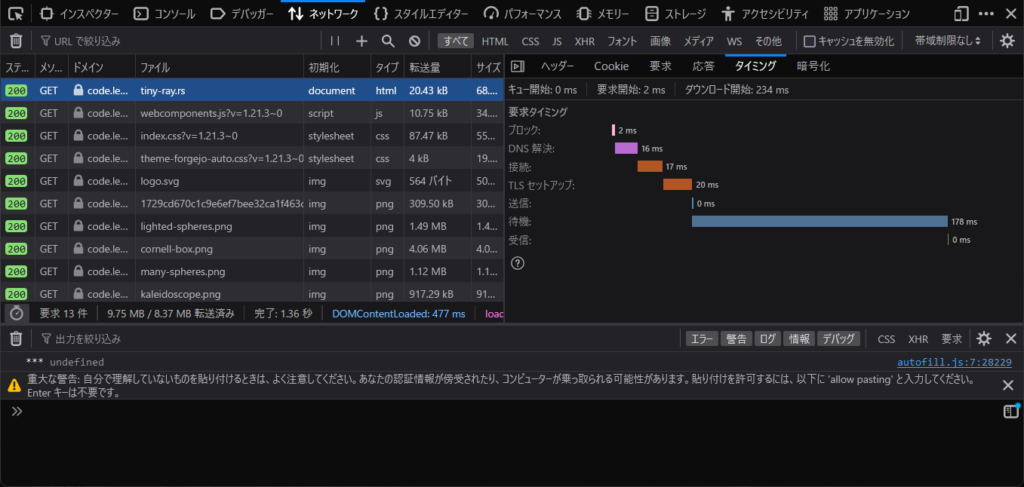
SDXLも試してみる
- stabilityai/stable-diffusion-xl-base-1.0 at main
- stabilityai/stable-diffusion-xl-refiner-1.0 at main
- stabilityai/sdxl-vae at main
モデルが2つ分かれてて、拡散モデルだけではなく、VAEというAutoEncoderの子孫みたいなやつのモデルもあるので、適当なフォルダに放り込んでください、腐るほど解説はあるのでもう書きません。
同じプロンプト、同じseedにして出した結果がこちら:


試しに3つとも並べますね:



SDXLで「よく」なったかどうか、あるいは元のもふくめてこの3枚のうちどれが「いい」かの判断は皆さまにお任せします。あくまで絵ですからね。どれがいいのか、それは最後はあなたのクオリア次第でございます。「どれもいい」とか、「どれもダメ」という感想も、もちろんありでしょう。「何も感じない」とかもありかもね。「必ず比較しないといけない」とか、そもそも「感想を持たないといけない」、わけじゃあ、ないんですよ?
ランサーズを観察する
ここまで来てなんとなく思いませんか、「思ったほど楽じゃねぇぞこれ」と。機械さえ揃えても、Pythonの依存関係の依存関係のRustのコードのコンパイルが通らない問題を解決しないと激キモゴミノイズ1枚出ません。3時間で解決できたのは、ぼくがかれこれ25年も、そういう事を繰り返しているからであって、「コンピュータはじめてです!」みたいな人にお願いしたら、それこそ最低限数か月で掛かってもおかしくないと思います。わたしが絵の練習を数か月したように、です。
さてそうなると予感が出来ますね。これ仕事になるんじゃないのと。なってます:
人間は本当に女の人の裸が好きですね(やっぱり「R18」だと料金あがるんですねw)
それはおいておいて、こんな注意書きを見つけました:
◆注意事項
【要望について】
AI画像生成はガチャと呼ばれるように運の要素が大きく作用します。要望が多いほどすべてを反映させることは難しくなるため、盛り込みたい要素を絞ることがコツになります。
また、女性と男性の描かれ方にも差があります。一般的には男性より女性の方が丁寧に描かれるので、この点もご留意ください。
要望が必ずしもすべて反映されるわけではないことをご理解ください。
これで食うプロ、ぼくよりはるかに使いこなせるプロですら、こうらしいです。
(´-`).。oO(…やっぱ…自分で描いた方が速くないか…)
リンクは貼りませんが、破綻してる絵を加筆修正するのも仕事になってます。「生成済みで破綻していない絵のコレクションからお渡しします」という商売もありました。渡したところで相手が再配布するモチベーションがないことを利用してるわけですね、よく考えるわ。
IT各社の喧伝する煌びやかなデモより、ぼくはこういうのを眺めてる方が好きです。
ちなみに人間が描く方もあります:
イラスト作成・制作の依頼・外注ならプロの個人に! – ランサーズ
相場はどっちもピンキリですけども、やっぱり人間の方が高いみたいです。とはいえ、10倍は違いませんが。生成AIが出て安くなったのかどうかは分からないです。
もし2年前に、登場した瞬間に、Stable Diffusionを動かしていたら、きっとこの話は出来なかったでしょう。そう思うと、「今更」動かしたわけですけど、案外「悪いタイミング」でもなかったのではないかと思います。
そろそろ飽きてきた
生成AIで生成したとする、プロの出力した「広告・HP掲載・バナー・パンフレットなど宣伝材料としてご自由に利用していただけ」る”””素晴らしい画像”””の数々を見てたら胃もたれしてきました。この話はそろそろやめようと思います。蓮コラみたいなキモいノイズももう見たくないし。ディスクストレージを節約するために rm -rf したうえで、電気代も勿体ないので、マシンの電源も落としました。
さてさて、みなさま、FirefoxとAdBlockで「心の戸締り」をお忘れなく!スマホ?あれは広告を見るための機械だから固定電話かガラケーに乗り換えろ。
全然コンヴィヴィアルじゃない
イリイチのことばでいうところの、全然コンヴィヴィアルじゃない道具だなぁといった印象でした。第二の分水嶺超えちゃってます。
一言で言うとね。
「道具を使ってる」んじゃなくて、「道具に使われてる」の。
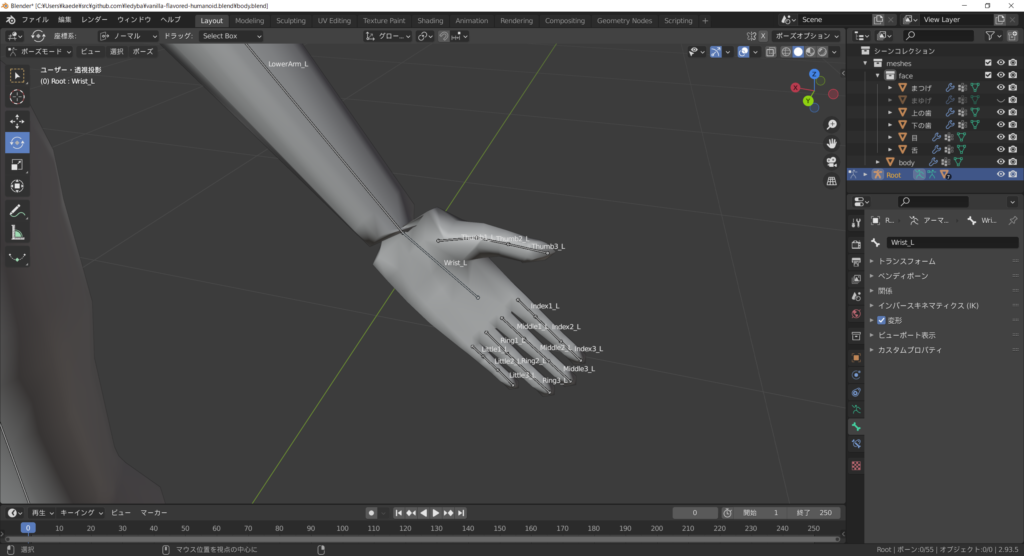
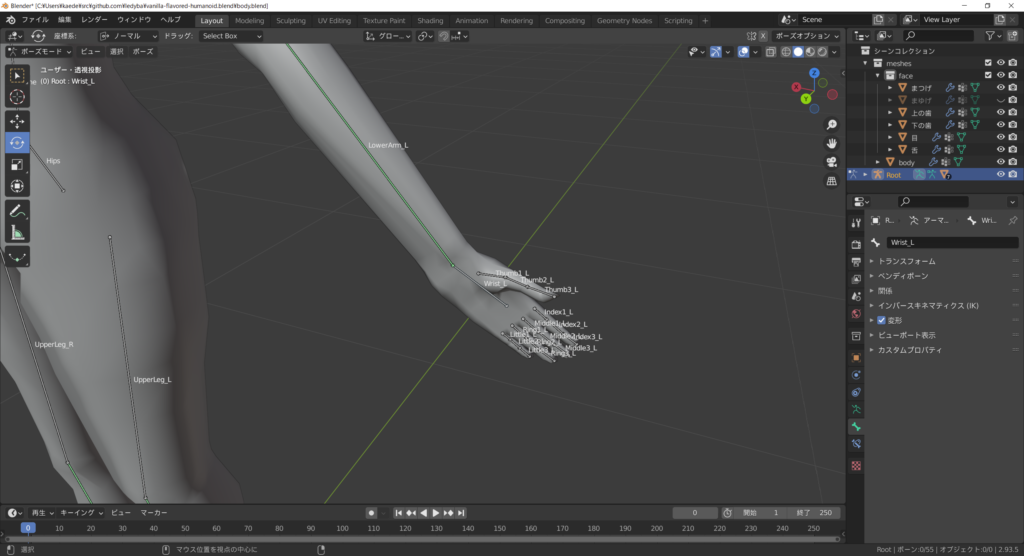
パソコンで絵を描くときの最強ツール
そうそう、パソコンでお絵描きをするときはKritaっていうソフトがおすすめですよ。無料です。が、ぜひ寄付してあげてください。それだけすごいんで。
他のソフトよりレイテンシーが低いし、筆圧だけでなく傾きにも対応しているので気に入ってます。おい聞いてるか、アルパカ?色の扱いもほぼ完ぺきで、DisplayP3でもCMYK各種でも描けます。16bitのキャンバスでHDR画像だって描けます。おい聞いてるか、クリスタ?
強いてマイナスポイントを上げるとすれば、ブラシの選択画面がすこし見にくいかな。ロゴしか描いてなくて、他のソフトみたいに実際に描くとどんな感じになるかのプレビューが無いんです。ただ、要望は結構上がってるので、そのうち対応されるかもしれませんし、正真正銘のオープンソース・ソフトウェアですから、あなたがC++を書けるなら、コミュニティに参加してその機能を実装することだってできるでしょう(もちろん、他の開発メンバの説得とかは必要だよ。喧嘩はダメ!)。
ああ、そうそう。有料のSteam版もあって、手数料分はValveに持ってかれますが、残りは寄付になります。自動でバージョンアップしてくれるのは便利なので、これはこれでオススメです。ちなみにぼくは寄付した上でSteam版使ってます。それでも他の商業ソフトより払った金額全然安いけどね…。
ただし。現実の水彩や油彩のような表現の「再現」には限度がありますし、RGBの三原色モデルの限界がありますから、たとえばラメ入りの絵具のように、見る角度によって色が変わるような絵は描くことはできません。現代の、そしておそらくは将来的にも、コンピュータの性能の限界として、あんまり大きな絵も描けません(A3かA2ぐらいが限界じゃないかな)。そこで行き詰ったら、「デジタル」「だけ」にこだわるのは、やめてみるのはどうでしょう?わたしは透明水彩も色鉛筆もパステルも、今でも使ってますよ。水彩はまだまだ修行中と言ったところですが。これらの道具は、パソコンのソフトとかと違って、混ぜて使う事もできます。自由度は恐ろしく高いです。ただし、その分悩むことも多いです。悩むのが楽しくもあるんですけどね!
野暮だけどどうしても貼っつけときたくなるやつ

2020年5月にはもう存在した画像です。この画像を拵えたやつも、相当上位の「うらら」だろうな。わたしは最低でも三番占か、それより格上なのは間違いないと視てます6。
個人的には「機械学習」だの「AI」だの「統計的手法」だのといったカテゴライズではなく、伝統的な「命」「卜」「相」のカテゴライズを採用した方が見通しがよくなると思う時がよくあります。しくみ「だけ」にこだわるのは、コンピュータ「だけ」のオタクの、悪いクセだぞ。
- 海外の歴史を掘れば聖書の写本やグーテンベルクまで遡るでしょうね [↩]
- GPUだけ10年くらい前のものを流用していたので、4年くらい前に換装しました [↩]
- なんで普通の参照を可変参照にするコードが通るんだよ 教えはどうなってんだ教えは!…だって、便利だし?そういう問題じゃねえ!(略) [↩]
- これはニナ先生の茶の葉占いの祝詞です [↩]
- MidjourneyやNovelAI、MSやGoogle、OpenAIの中の人には、蓮コラが出ないようににらめっこしながらデバッグしてる人が居るんだろうか…お疲れ様です [↩]
- 無茶苦茶野暮ですけど、これはひとりぼっちで死ぬ気で勉強してきた秀才・紺が持ってるのがポイントなんですよ、わかってます?(?)そしてLLMって…もともと持っていた「こっくり占い」、そのものだよね…。 [↩]